How I built my own productivity app

Before I started learning React, I had a goal. I wanted to build an MVP (minimum viable product) and experience the whole process of turning ideas into products. But I would always find a way to postpone it. But this time with #christmashackathon, I decided to use the magical powers of coding and push myself to build my own productivity app, the one I wish I had.

🤹♂️ Being productive
We often try to achieve more in less time. I used to think, the more I work, the more productive I become. But I was wrong. There is a big difference between being busy and being productive. I was always looking for ways to be more productive. I read multiple books and used different tools and techniques. But deep down I felt I needed a simple, minimal productivity tool and the idea of tabwave was born.
💡 The idea
The idea was quite simple. All I wanted was a bunch of productivity tools like a Pomodoro clock, a to-do list, and sticky notes altogether. Nothing fancy and complicated.
I wanted to have all these tools somewhere I could see all day. And I thought what's better than a browser's new tab? Also, I never knew how browser extensions were made so this was a learning opportunity for me to explore it closely.
🎨 The design process
I am no designer, but I feel I have good taste in design. I looked for inspiration and started visualizing the structure of the design. I spent hours figuring out the layout. I kept improving it little by little as I progressed with its development. It was an iterative process. These are the steps I followed.
Divide the whole app into different components.
Create a minimal user interface for a single component.
Work on the functionality of that component.
Improve its UI to give it an aesthetic look.
Repeat
Technologies used
React
Tailwindcss
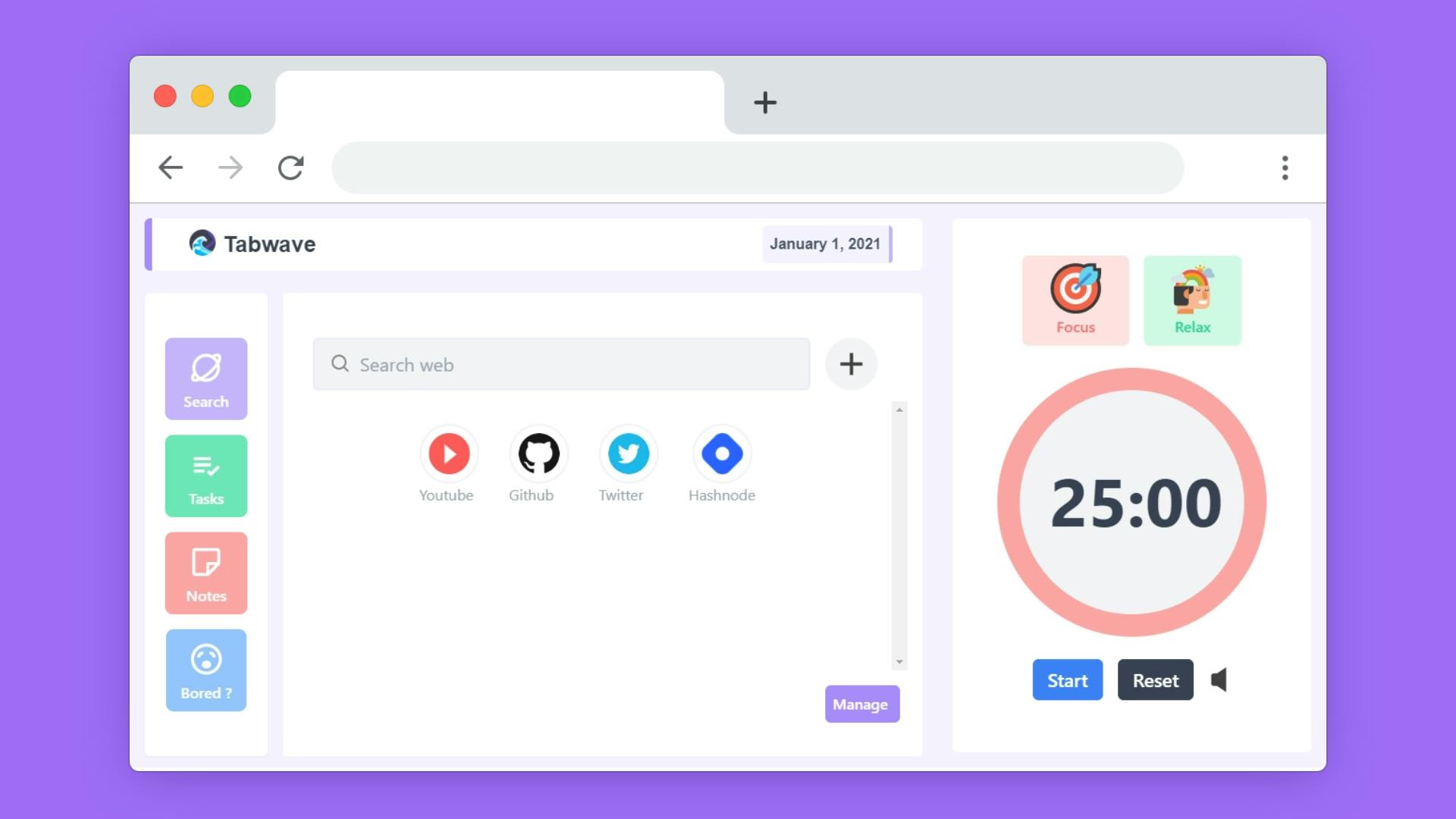
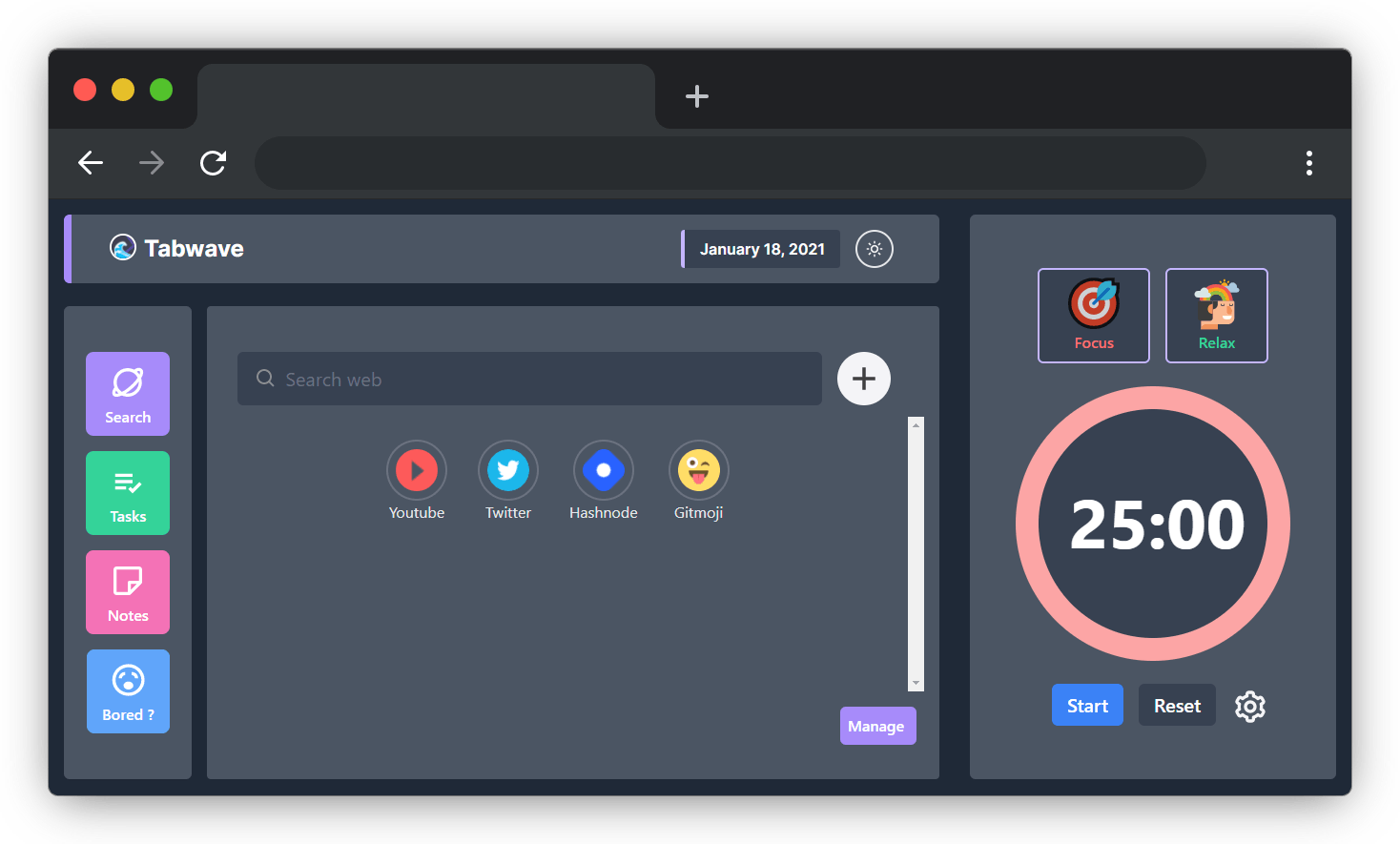
📦 The final product
I am very happy with the final outcome. This is exactly what I wanted to build. Here are a few cool features of Tabwave.
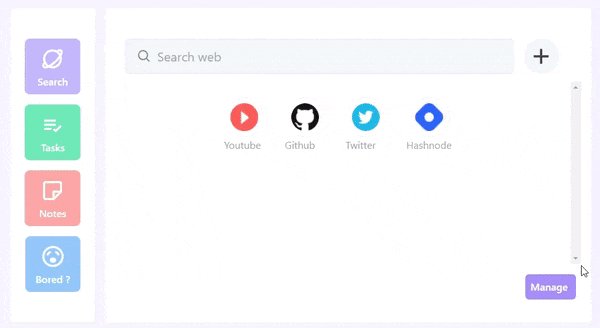
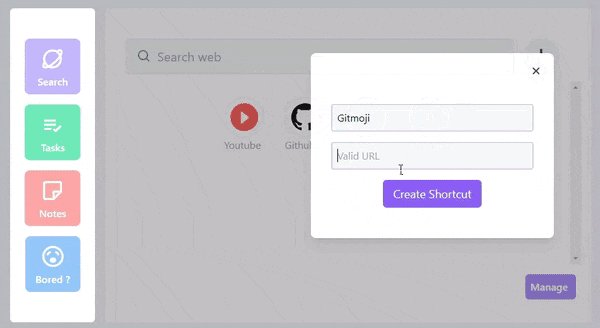
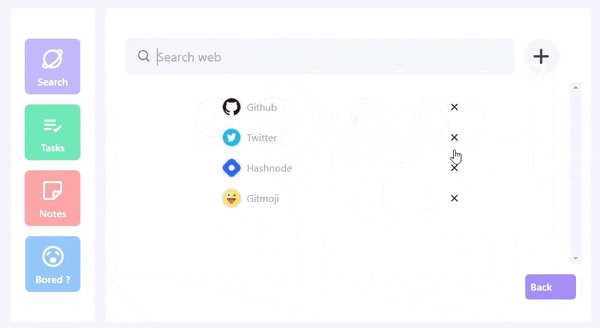
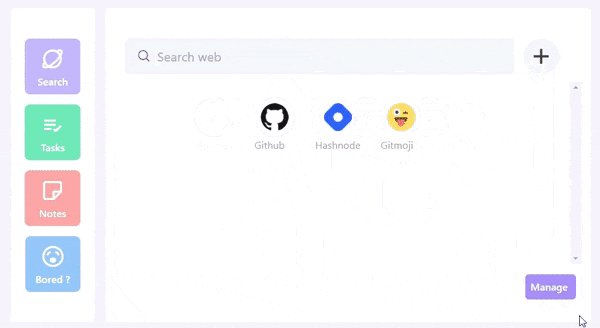
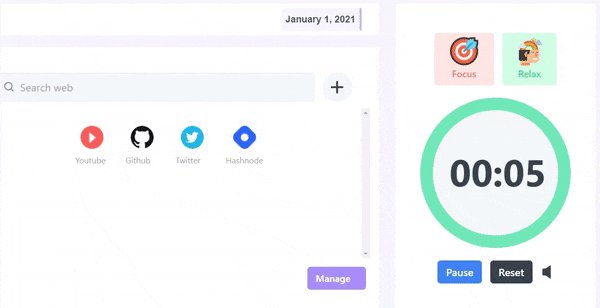
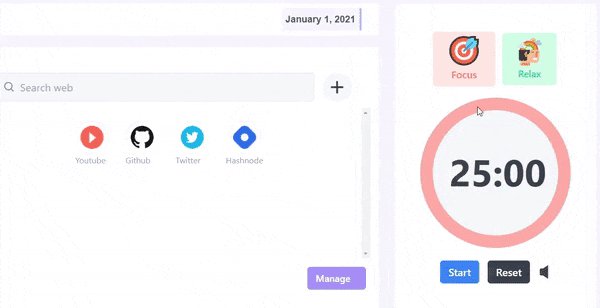
I wanted it to be a new tab chrome extension without losing the default feature of adding shortcuts in chrome. So you can add shortcuts to your favourite sites.

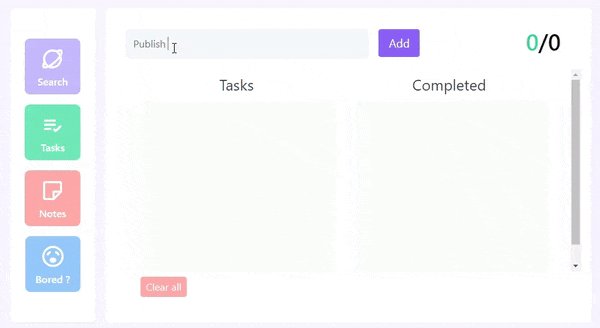
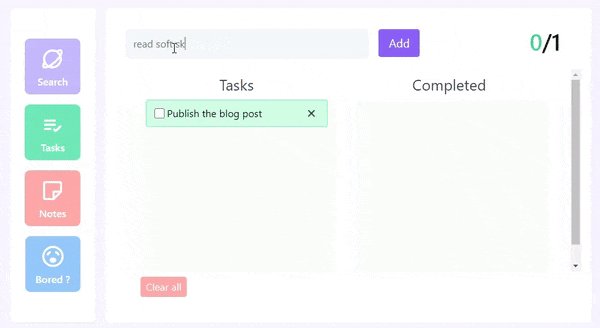
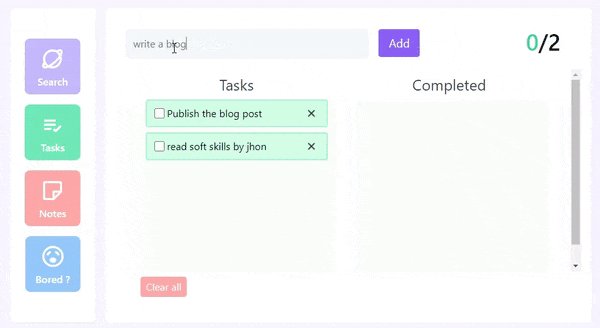
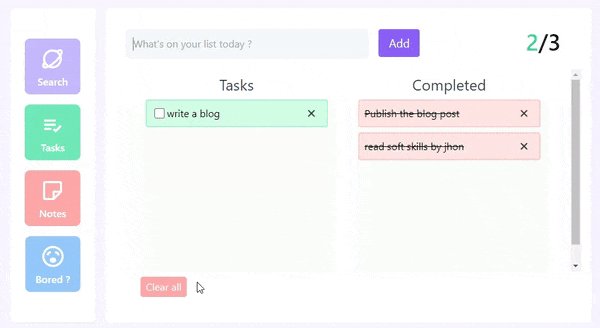
Can I call it a productivity app without a to-do list? No way. Get things done by managing your daily tasks.

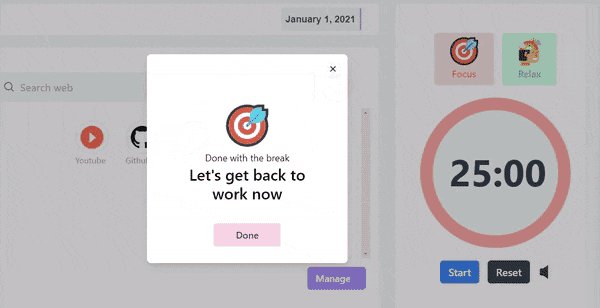
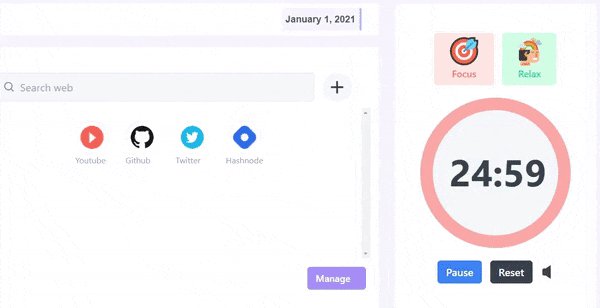
A Pomodoro clock to increase your productivity. Trust me, I am following the Pomodoro technique and it's awesome.
Focus for 25 min on your tasks
Take 5 min break.
Repeat

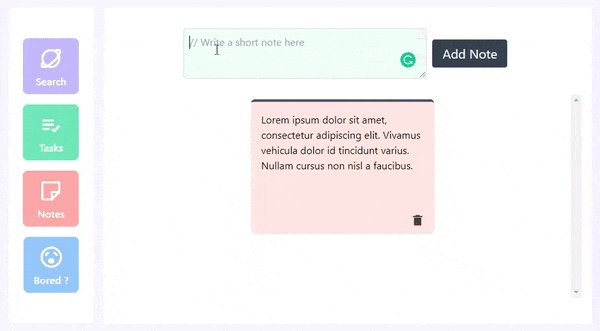
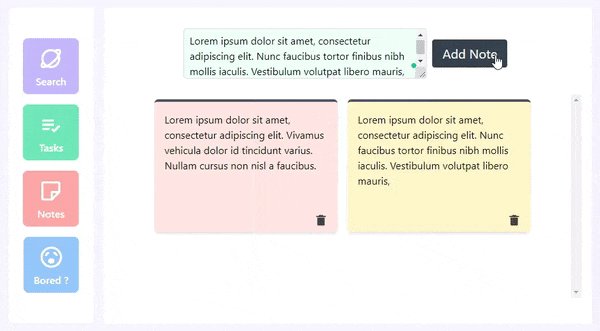
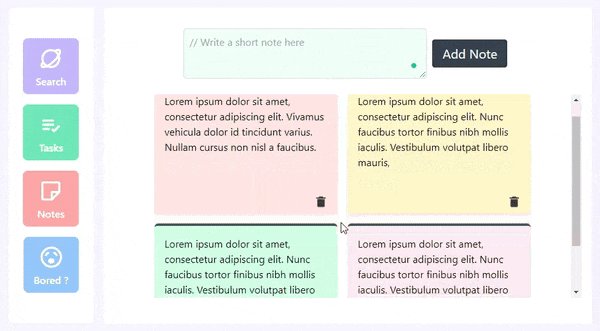
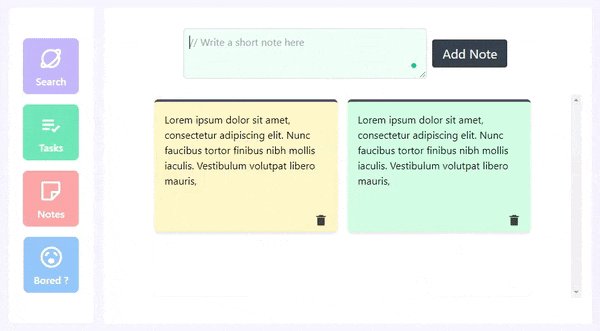
Sticky notes to keep your brainstorming ideas and important stuff.

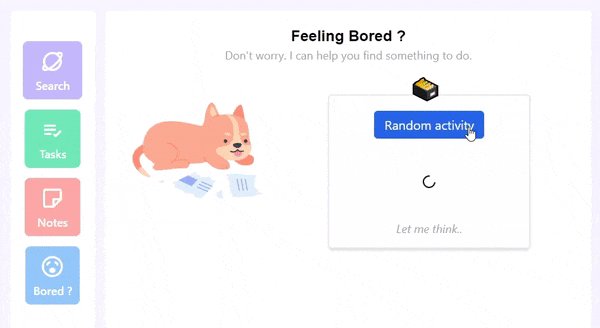
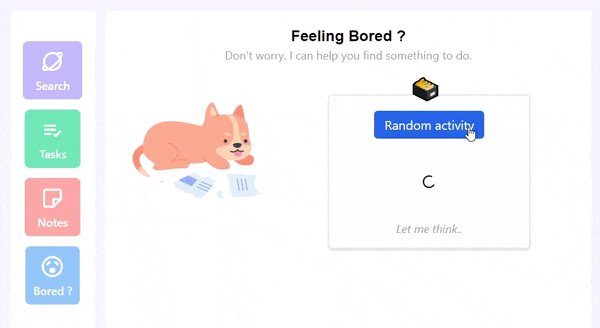
If you keep working all day, you might get tired or bored and might want something different to do. Well, I got you covered. Get a random activity idea in just one click.

Did somebody say dark mode?

🤩 Excited to try it
I have deployed its web version at tabwave.app. So you can try without installing it at all. And if you love it, then only install it. Sounds okay! It's available on both Chrome and Firefox browsers.
This has been a great experience for me. The excitement of building something I always wanted to build was awesome. I can't explain how joyful I felt after fixing that nasty bug or completing that small feature. It's so satisfying. Sometimes it got frustrating, but eventually, I somehow ended up solving the problem.
It's not just about coding. It's about problem-solving. The more you do it, The better you become. I have always believed in learning by building and I will encourage you to do the same.